Bildirim
PHP ürün açıklamsı kaydetme-görüntüleme
Daha Fazla 
Bu Konudaki Kullanıcılar:
Daha Az
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
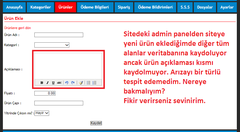
Burası form kısmı bu girilecek verilerin kontrollerinin yapıldığı yerlere eğer jquery post vs ile veriler gönderiliyorsa jquery kodlarına php tarafında verilerin alındığı kısmına oda değilse veritabanına kaydetme sorgusuna bakmak gerekiyor. -
İlginize çok teşekkür ediyorum. Bu bahsettiğiniz kodlar nerededir acaba? -
Sitenizin kurulu olduğu hostta eğer lisanslı bir yazılımınız varsa oraya başvurursanız çok daha kısa sürede yanıt alabilirsiniz. -
Anlamadığım şey neden paylaştığınız kodların belirli kısımlarını koyuyorsunuz. forum elemanı açık görünmüyor. <?=form_open('products/insert');?> bu kısım form elemanını oluşturuyor. bu dosya içerisinde index.php ya da buna bağlı olan dosyalar içerisinde sql sorguları mevcut olacaktır. ya da bu kodun olduğu klasor içerisinde sql sorguları mevcut.
bu sorgularda insert komutu olacaktır. sorun oradan kaynakldıır.
Ayrıca TinyMCE editörü kullanılmaktadır. bu editörden kaynaklı sorunda olmuş olabilir. editorü kaldırıp textbox içerisinde denemeni tavsiye ederim. çünkü göründüğü gibi 0 değeri atanıyor.
<h1>Ürün Ekle </h1>
<br />
<?php
if($categories->num_rows() > 0)
{
?>
<?=validation_errors();?>
<?=form_open('products/insert');?>
<?=form_hidden('ProductStatus','0');?>
<?=anchor('products','Ürünlere geri dön ');?>
<table border="0">
<tr>
<td>Ürün Adı : </td>
<td><p><input type="text" name="ProductName" size="26"/>
</p></td>
</tr>
<tr>
<td>Kategori : </td>
<td>
<p><select name="CategoryID" id="CategoryID">
<?php
foreach($categories->result() as $item)
{
?>
<option value="<?=$item->CategoryID?>"><?=$item->CategoryName?></option>
<?php
}
?>
</select></p>
</td>
</tr>
<tr>
<td>Açıklaması :</td>
<td><p><textarea name="ProductDescription" cols="30" rows="5"></textarea>
</p></td>
</tr>
<tr>
<td>Fiyatı :</td>
<td><p><input name="ProductPrice" type="text" value="0.00" style="text-align:right;" size="8" /></p></td>
</tr>
<tr>
<td>Ürün Çapı : </td>
<td><p><input name="ProductSize" type="text" size="26" />
</p></td>
</tr>
<tr>
<td>Vitrinde Çıksın mı? : </td>
<td><p>
<select name="isShowcase">
<option value="0">Hayir</option>
<option value="1">Evet</option>
</select>
</p></td>
</tr>
<tr>
<td colspan="2" align="right"><p><input type="submit" value="Kaydet" /></p></td>
</tr>
</table>
<?php
}
else
{
?>
<span class="notification n-error">Kategori eklemeden ürün ekleyemezsiniz. Lütfen kategori ekleyip daha sonra ürün ekleyiniz. </span>
<?=anchor('categories/add','Yeni Kategori Ekle');?>
<br /><br />
<?php
}
?>
yukarıdaki kodu dene. TinyMCE editörünü kaldırdım. eğer açıklama normal şekilde ekleniyorsa sorun ediötrden kaynaklıdır. ckeditör takviyesi yaparız sana
-
Oshn ve Aksoydesign ikinize de çok teşekkür ederim. PHP bilmiyorum. Birazcık HTML bilgimle işin içinden çıkmaya çalışıyorum. Ancak gördüğüm kadarıyla yiyecek daha kırk fırın ekmek geride duruyor.
demişsiniz ancak benim productadd sayfasıyla ilgili ulaşabildiğim kodlar sadece bunlardı. Cahilliğimi bağışlayın.quote:
Anlamadığım şey neden paylaştığınız kodların belirli kısımlarını koyuyorsunuz.
Kodu deneyeceğim. Yardımlarınız için tekrar teşekkür ederim. -
Aksoydesign haklıymışsınız. Sorun TinyMCE editörü kaynaklıymış. Göndermiş olduğunuz kod sorunu ortadan kaldırdı. Tekrar çok teşekkür ediyorum. -
Genelede çakışma yaptığı için bu sorunu veriyor. ben TinyMCE editörünü hiçbirzaman tavsye etmiyorum. fckeditor kullanabilirsin.
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt








 Konudaki Resimler
Konudaki Resimler





 Hızlı
Hızlı