|
Sayfamda diyet kalorisi hesaplamak için google bard aracılığıyla bir kod oluşturdum. Kendim kodlama bilmediğimden belli bir yere kadar gelebildim. Blog'a kodu yapıştırdım. Yaş, boy ve kilonun olduğu kutucuklar var ve bunlara sayı yazılması gerekiyor. Ancak herhangi bir sayı yazamıyorum. Harf de yazılmıyor. Google chrome ve microsoft edge üzerinden giriş yapıp denedim. Ardından mobilden chrome üzerinden denedim. yine de kutucuklara değer giremiyorum. Kalori hesabını yapmam için bir değer girmem gerekiyor. Sonradan mobilden samsung internet tarayıcısı üzerinden giriş yatım ve hesaplayıcım çalıştı. Sorun tarayıcılarla alakalı anlaşılan. İsterseniz bi bakın deneyin Kalori Hesaplama Aracı https://basarilibeslenme.blogspot.com/p/kalori-hesaplama-arac.htmlBlogumu buraya bıraktım. Kodu da aşağıya yazıyorum. Yardımcı olabilirseniz sevinirim. <div class="title"> Günlük Kalori İhtiyacı </div> <form class="js-calculate-tool-form calculate-tool-form" data-target="dcr" onsubmit="calculateCalories(); return false;"> <div class="form-item"> <label for="boy">Boyunuz (cm)</label> <input class="input-component layout-1" type="number" id="boy" name="size" required pattern="[0-9]*" min="0"> </div> <div class="form-item"> <label for="kilo">Kilo (kg)</label> <input class="input-component layout-1" type="number" id="kilo" name="kg" required pattern="[0-9]*" min="0"> </div> <div class="form-item"> <label for="yas">Yaş</label> <input class="input-component layout-1" type="number" id="yas" name="year" required pattern="[0-9]*" min="0"> </div> <div class="form-item"> <label for="activite">Aktivite Seviyesi</label> <select id="activite" class="input-component layout-1"> <option selected="selected" value="1.2">Hareketsiz</option> <option value="1.375">Düşük Düzeyde Hareketli</option> <option value="1.55">Orta Düzeyde Hareketli</option> <option value="1.725">Yüksek Düzeyde Hareketli</option> <option value="1.9">Çok Yüksek Düzeyde Hareketli</option> </select> </div> <div class="form-item layout-1"> <label>Cinsiyetiniz</label> <div class="radio-group-wrapper"> <div class="radio-group"> <input class="fit-radio" type="radio" id="women" name="radio-group" value="kadın"> <label for="women">Kadın</label> </div> <div class="radio-group"> <input class="fit-radio" type="radio" id="men" name="radio-group" value="erkek"> <label for="men">Erkek</label> </div> </div> </div> <button type="submit" class="button--primary w-100">HESAPLA</button> </form> <div id="sonuc"></div> <script> function calculateCalories() { var boy = document.getElementById("boy").value; var kilo = document.getElementById("kilo").value; var yas = document.getElementById("yas").value; var aktivite = document.getElementById("activite").value; var cinsiyet = document.querySelector('input[name="radio-group"]:checked'); if (!cinsiyet) { alert("Cinsiyet seçimi yapmalısınız."); return false; } cinsiyet = cinsiyet.value; var tdee = 0; if (cinsiyet === "kadın") { tdee = 655 + (9.6 * kilo) + (1.8 * boy) - (4.7 * yas); } else { tdee = 66 + (13.7 * kilo) + (5 * boy) - (6.8 * yas); } tdee *= aktivite; document.getElementById("sonuc").innerHTML = "Günlük Kalori İhtiyacınız: " + tdee.toFixed(2); return false; } </script> |
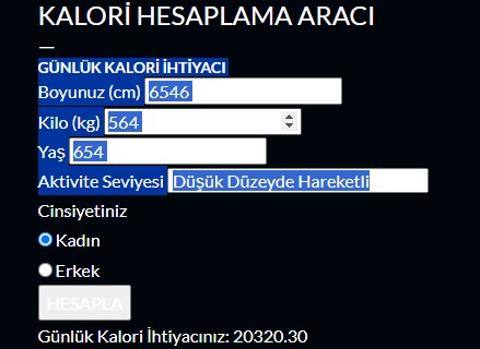
Blog sayfamda diyet kalorisi hesaplayıcısı çalışmıyor

-
-
Merhaba, aslında kodunuz sitede çalışıyor. Sadece kutucuklar ve girilen değerler beyaz olduğu için görülmüyor :) Şu şekilde yapaysanız düzelir sanırım.
<style>
input {
color: black;
}
</style>
<div class="title">
Günlük Kalori İhtiyacı
</div>
<form class="js-calculate-tool-form calculate-tool-form" data-target="dcr" onsubmit="event.preventDefault(); calculateCalories();">
<div class="form-item">
<label for="boy">Boyunuz (cm)</label>
<input class="input-component layout-1" type="number" id="boy" name="size" required pattern="[0-9]*" min="0">
</div>
<div class="form-item">
<label for="kilo">Kilo (kg)</label>
<input class="input-component layout-1" type="number" id="kilo" name="kg" required pattern="[0-9]*" min="0">
</div>
<div class="form-item">
<label for="yas">Yaş</label>
<input class="input-component layout-1" type="number" id="yas" name="year" required pattern="[0-9]*" min="0">
</div>
<div class="form-item">
<label for="activite">Aktivite Seviyesi</label>
<select id="activite" class="input-component layout-1">
<option selected="selected" value="1.2">Hareketsiz</option>
<option value="1.375">Düşük Düzeyde Hareketli</option>
<option value="1.55">Orta Düzeyde Hareketli</option>
<option value="1.725">Yüksek Düzeyde Hareketli</option>
<option value="1.9">Çok Yüksek Düzeyde Hareketli</option>
</select>
</div>
<div class="form-item layout-1">
<label>Cinsiyetiniz</label>
<div class="radio-group-wrapper">
<div class="radio-group">
<input class="fit-radio" type="radio" id="women" name="radio-group" value="kadın">
<label for="women">Kadın</label>
</div>
<div class="radio-group">
<input class="fit-radio" type="radio" id="men" name="radio-group" value="erkek">
<label for="men">Erkek</label>
</div>
</div>
</div>
<button type="submit" class="button--primary w-100">HESAPLA</button>
</form>
<div id="sonuc"></div>
<script>
function calculateCalories() {
var boy = parseFloat(document.getElementById("boy").value);
var kilo = parseFloat(document.getElementById("kilo").value);
var yas = parseFloat(document.getElementById("yas").value);
var aktivite = parseFloat(document.getElementById("activite").value);
var cinsiyet = document.querySelector('input[name="radio-group"]:checked');
if (!cinsiyet) {
alert("Cinsiyet seçimi yapmalısınız.");
return false;
}
cinsiyet = cinsiyet.value;
var tdee = 0;
if (cinsiyet === "kadın") {
tdee = 655 + (9.6 * kilo) + (1.8 * boy) - (4.7 * yas);
} else {
tdee = 66 + (13.7 * kilo) + (5 * boy) - (6.8 * yas);
}
tdee *= aktivite;
document.getElementById("sonuc").innerHTML = "Günlük Kalori İhtiyacınız: " + tdee.toFixed(2);
return false;
}

< Bu mesaj bu kişi tarafından değiştirildi Metin Yasir Akpınar -- 20 Aralık 2023; 15:46:40 >
-
Teşekkürler
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı