|
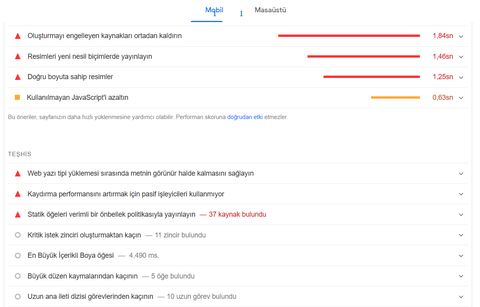
Arkadaşlar evet kabul ediyorum yaşlandım geride kaldım ama yine de öğrenmemek ayıp diyerekten şu pagespeed sayfasının verdiği hata uyarılarında çözümleyemediğim bazı şeyler var. Bu konuda bilgisi, fikri olan arkadaşlardan destek rica ediyorum: Kaynaklar, sayfanızda ilk boyamayı engelliyor. Kritik JS/CSS'yi satır içinde yayınlama ve kritik olmayan tüm JS/stilleri erteleme seçeneğini değerlendirin. Oluşturmaları engelleyen kaynaklardan nasıl kaçınacağınızı öğrenin.FCPLCP Diye bir uyarı var ve ben burada nasıl bir yol izleyeceğimi tam olarak anlayamadım. nihavendorganizasyon.com 1. Taraf13,5 KiB1.260 msn/css/zerogrid.css(www.nihavendorganizasyon.com) 1,2 KiB 250 msn /css/style.css(www.nihavendorganizasyon.com) 5,3 KiB 250 msn /css/slide.css(www.nihavendorganizasyon.com) 1,2 KiB 250 msn /css/menu.css(www.nihavendorganizasyon.com) 1,4 KiB 250 msn …css/font-awesome.min.css(www.nihavendorganizasyon.com) 4,3 KiB 250 msn Buna benzer başka uyarılar da var. Ekran görüntüsü alıyor ve bunu da paylaşıyorum.  |
Bildirim






 Yeni Kayıt
Yeni Kayıt








 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı